Tugas 4 MVVM pada WPF
1. Buat Project
Untuk project kali ini kita membuat project WPF app untuk membuat projectnya
2. Langkah
Ubah MainWindows.xaml nya menjadi seperti berikut :
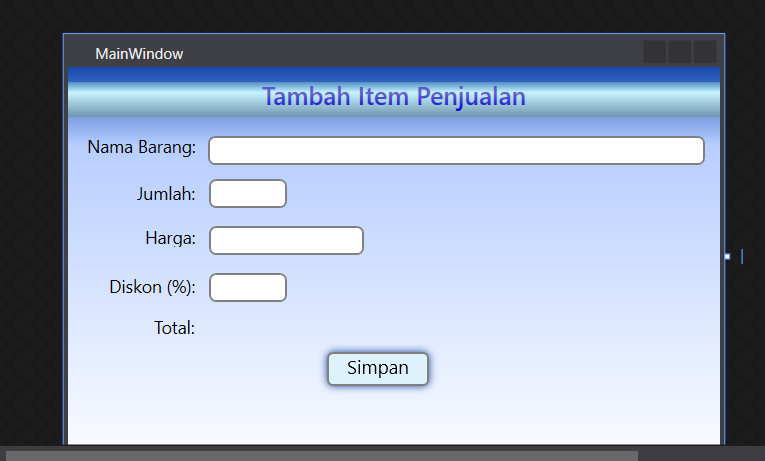
Tampilannnya akan menjadi seperti berikut:
Vitur ini juga sudah dilengkapi dengan validator untuk type data yang dimasukkan seperti gambar berikut ini:





Komentar
Posting Komentar